A First breezypythongui Program
The
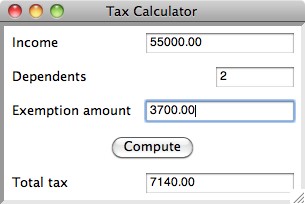
following GUI-based application computes a personÕs income tax, based on a mythical
tax code having a flat tax rate of 15%.
|
|
The
user can enter the three inputs in any order, and back out of an entry by
editing it, before selecting the button to compute and display the result. Because the window stays alive after the
Compute button is pressed, the user
can subsequently adjust one input and leave the other previous inputs alone to compute
and view a different result. Unlike
terminal- and dialog-based applications, which guide the user through a
determinate sequence of steps, a GUI-based application puts the user in charge
of deciding which actions to perform.
1.
Layout and pop up a window with the appropriate data fields,
buttons, and other controls.
2.
Wait for the user to perform an action, such as pressing a
button or selecting text in a field.
3.
Detect a userÕs action (also called an event).
4.
Respond appropriately to each type of user action.
from breezypythongui
import EasyFrame
class TaxCodeDemo(EasyFrame):
"""Application
window for the tax calculator."""
def __init__(self):
"""Sets up the window and the
widgets."""
EasyFrame.__init__(self,
title = "Tax Calculator")
# Label and field for the income
self.addLabel(text = "Income",
row = 0, column = 0)
self.incomeField = self.addFloatField(value = 0.0,
row = 0,
column = 1)
# Label and field for the number of dependents
self.addLabel(text = "Dependents",
row = 1, column = 0)
self.depField = self.addIntegerField(value = 0,
row = 1,
column = 1)
# Label and field for the exemption amount
self.addLabel(text = "Exemption amount",
row = 2, column = 0)
self.exeField = self.addFloatField(value = 0.0,
row = 2,
column = 1)
# The command button
self.addButton(text
= "Compute",
columnspan = 2,
# Label and field for the tax
self.addLabel(text = "Total tax",
row = 4, column = 0)
self.taxField = self.addFloatField(value = 0.0,
row = 4,
column = 1,
precision = 2)
#
The event handler method for the button
def computeTax(self):
"""Obtains the data from the input fields
and uses
them to compute the tax, which is sent to the
output field."""
income = self.incomeField.getNumber()
numDependents = self.depField.getNumber()
exemptionAmount = self.exeField.getNumber()
tax = (income - numDependents * exemptionAmount) * .15
self.taxField.setNumber(tax)
#Instantiate and pop up the window.
TaxCodeDemo().mainloop()